Rémi Liance - développeur web
Disponible pour toutes offres full-stack
Présentation
- Région Parisienne (77)
- Diplôme : École de la Qualité Logiciel RNCP bac+4 2024, Openclassrooms RNCP bac+2 2022
- Autodidacte et passionné de développement web depuis 2020
- Une première expérience professionnelle 2021, licence de psychologie 2017, anglais courant.
-
Créatif : j'aime apprendre et construire des choses !
Competences
Réalisation de sites full-stacks, CRUD, optimisés et bien construits.
Création de front-ends responsives et accessibles, adaptés au SEO, mobile first et design.
Élaboration d'APIs REST avec authentification, encryption des données, sécurisation des entrées.
Mise en place de bases de données relationnelles ou orientées documents.
Automatisation des processus de déploiement et de test avec des pipelines CI/CD sous GitLab et Jenkins, garantissant la livraison continue.
Utilisation de Docker et Kubernetes pour conteneuriser et orchestrer des applications dans des environnements cloud, tels que AWS et GCP.
Mise en œuvre de pipelines CI/CD robustes pour automatiser les différentes phases de production logiciel avec GitLab CI et Jenkins.
-
Front
- HTML (schema.org, html sémantique, validation W3C)
- CSS (Sass, Bootstraps, Font Awesome, SVG)
- JavaScript (ES6, héritage, asynchrone, canvas, JSDoc)
- React (Create React App, Styled-component, JSX)
-
Back
- Node.js (Express, Sequelize, Gulp)
- Java (Java 8, 17, 21, Maven, Spring)
- MongoDB (Mongosh, Mongoose)
- MySQL (ligne de commande, Sequelize, HeidiSQL, Adminer)
-
DevOps
- Conteneurisation (Docker, Kubernetes)
- CI/CD (Jenkins, Gitlab)
- Cloud (Google Cloud Plateform, Amazon Web Services)
- Machine virtuel (Vagrant, Oracle VM virtual box)
- Infrastructure (Terraform)
- Scripting (Bash, Python, Robot framework)
-
Environnement
- Systèmes Windows, Ubuntu, Debian
- Git, Github
- Editeur Visual Studio Code, IntelliJ
- Infographie Photoshop, Illustrator, montage Premiere
Réalisations
- Voir le github du projet : github
Réseau social d'entreprise en single page application. Réalisé avec un front React et Bootstraps.
Fonctionne avec une API nodeJS/express/sequelize et une base de données Mysql.
Expérience fluide et dynamique (CRUD), disponible sur tout support.
Sécurité : package anti DDOS et Bruteforce (Express-rate-limit), anti XSS (helmet), token de session (jsonwebtoken), demande de password fort (password validator).
Encryption : Infos personnelles conservées sous forme cryptée (bcrypt, crypto JS), caractères spéciaux traduits en HTML entities pour éviter les injections.
Features : en plus du feed principal les utilisateurs possèdent une page personnelle regroupant l'ensemble de leurs posts, visible par les autres utilisateurs.en savoir ⊕Vidéo d'illustration des fonctionnalités : 

Solution no-code de génération d'éléments graphiques en HTML/CSS.
➤ Prend en charge de nombreuses régles CSS (grid, flex, background-gradian, shadow-box, radius, ect...).
➤ Projet personnel de 10k lignes réalisé avec JavaScript, NodeJS, Gulp, Sass.Éléments graphiques créés avec CSS Generator :








 Vidéo d'utilisation de l'application:Pour essayer l'application (sur navigateur) : CSS-Generator
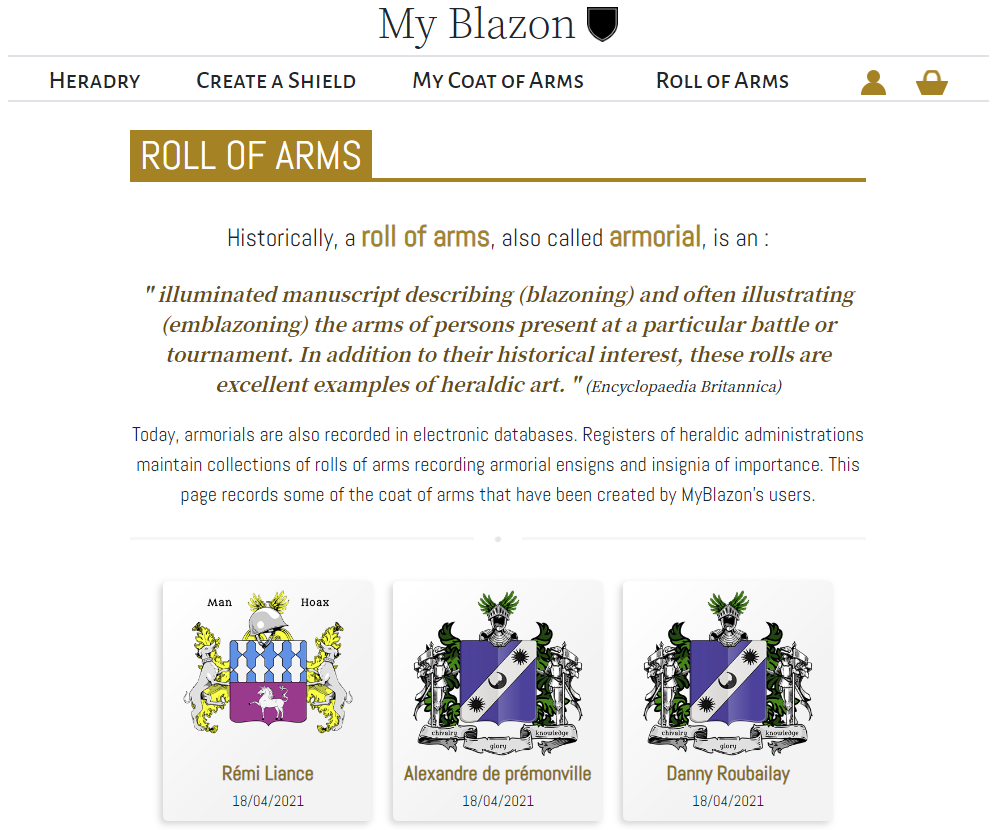
Vidéo d'utilisation de l'application:Pour essayer l'application (sur navigateur) : CSS-GeneratorMy Blazon

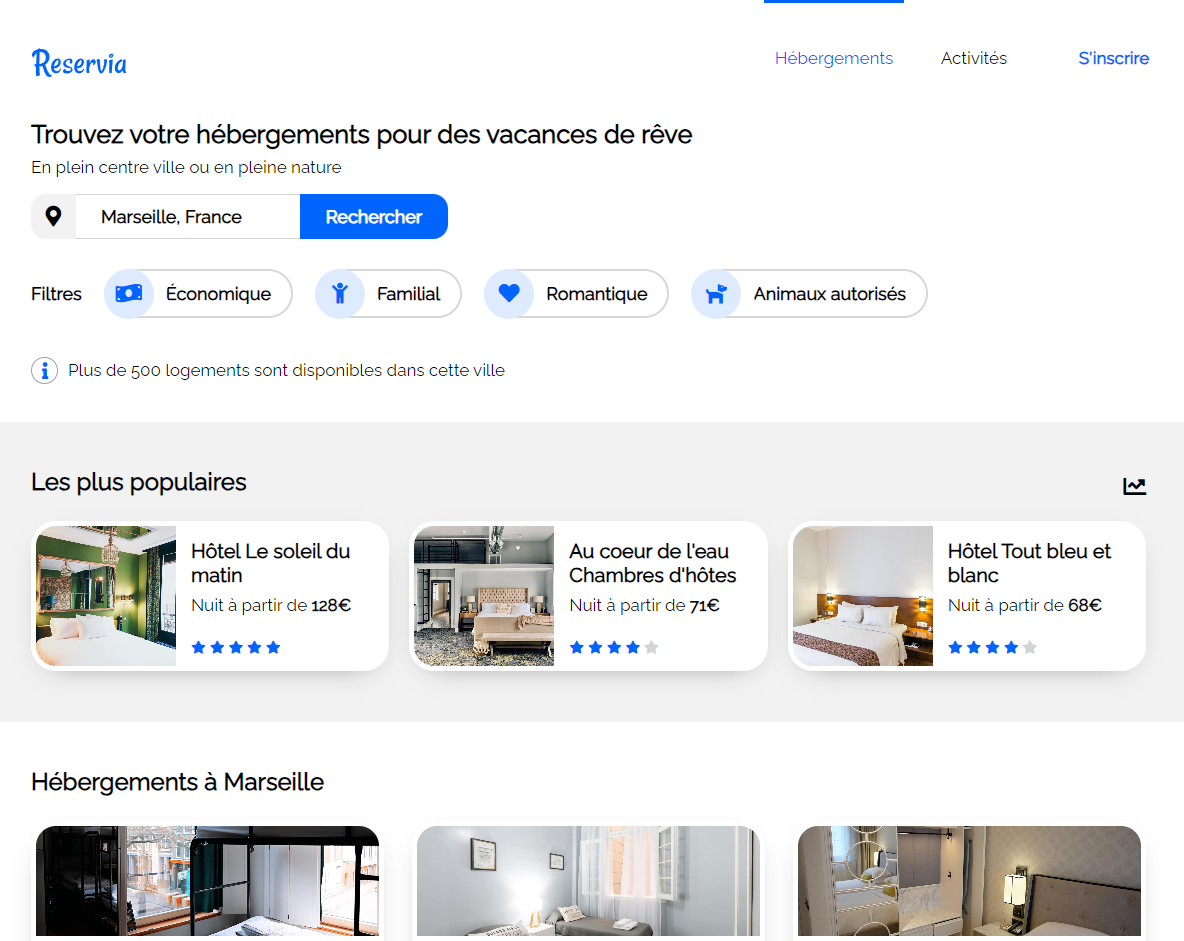
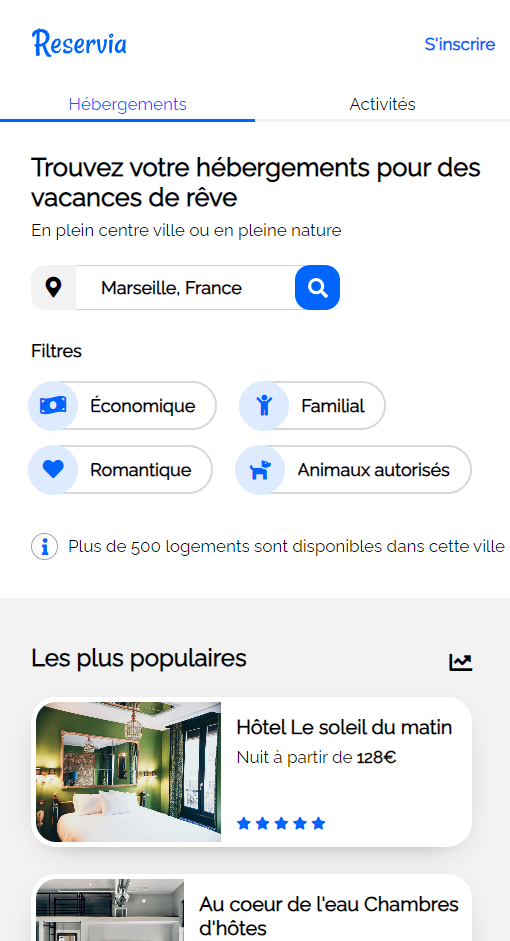
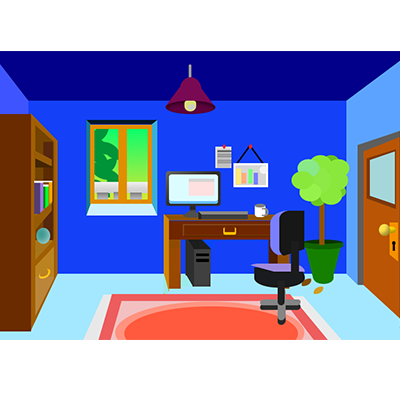
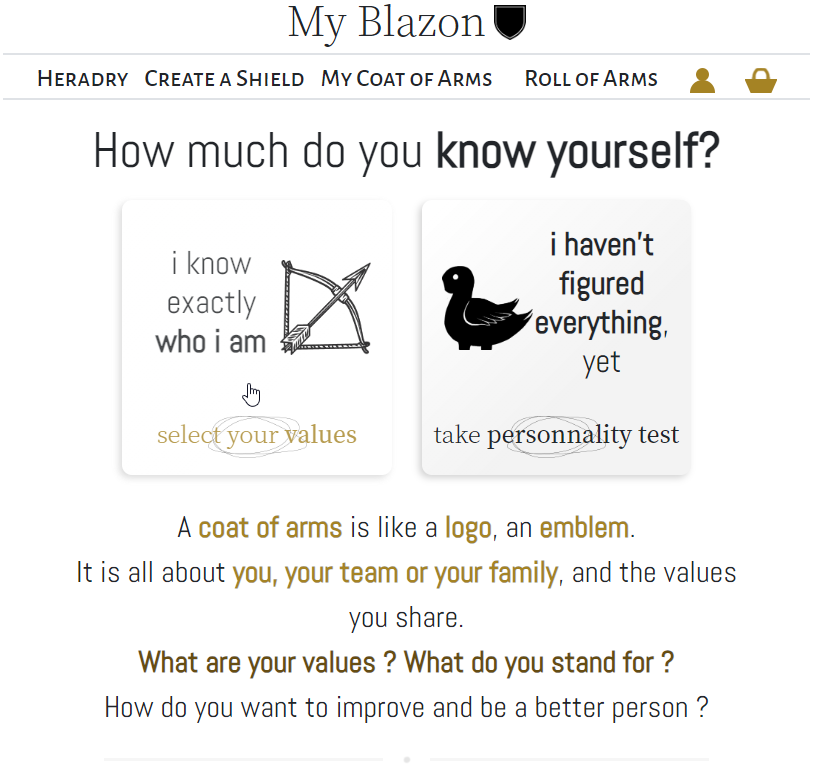
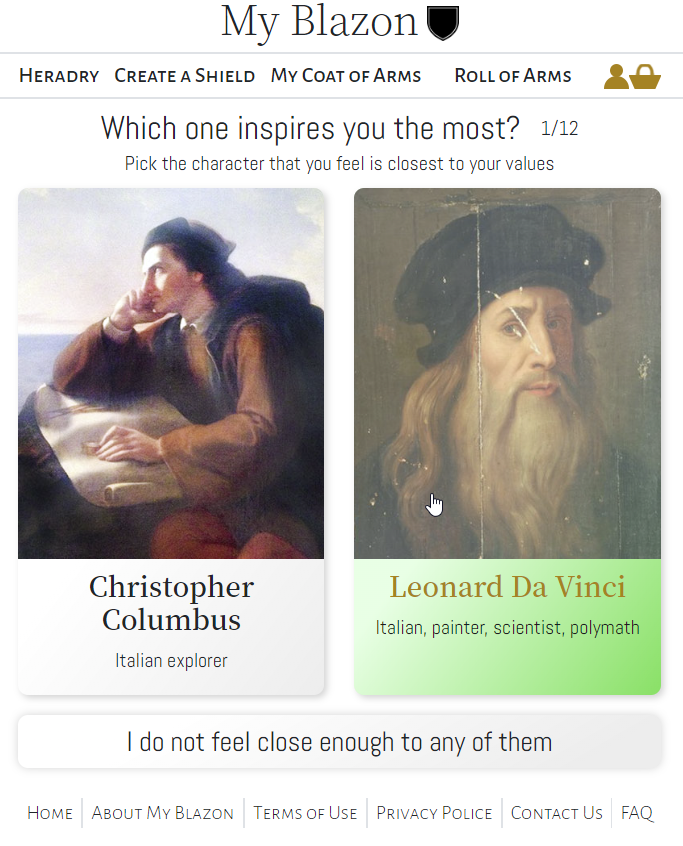
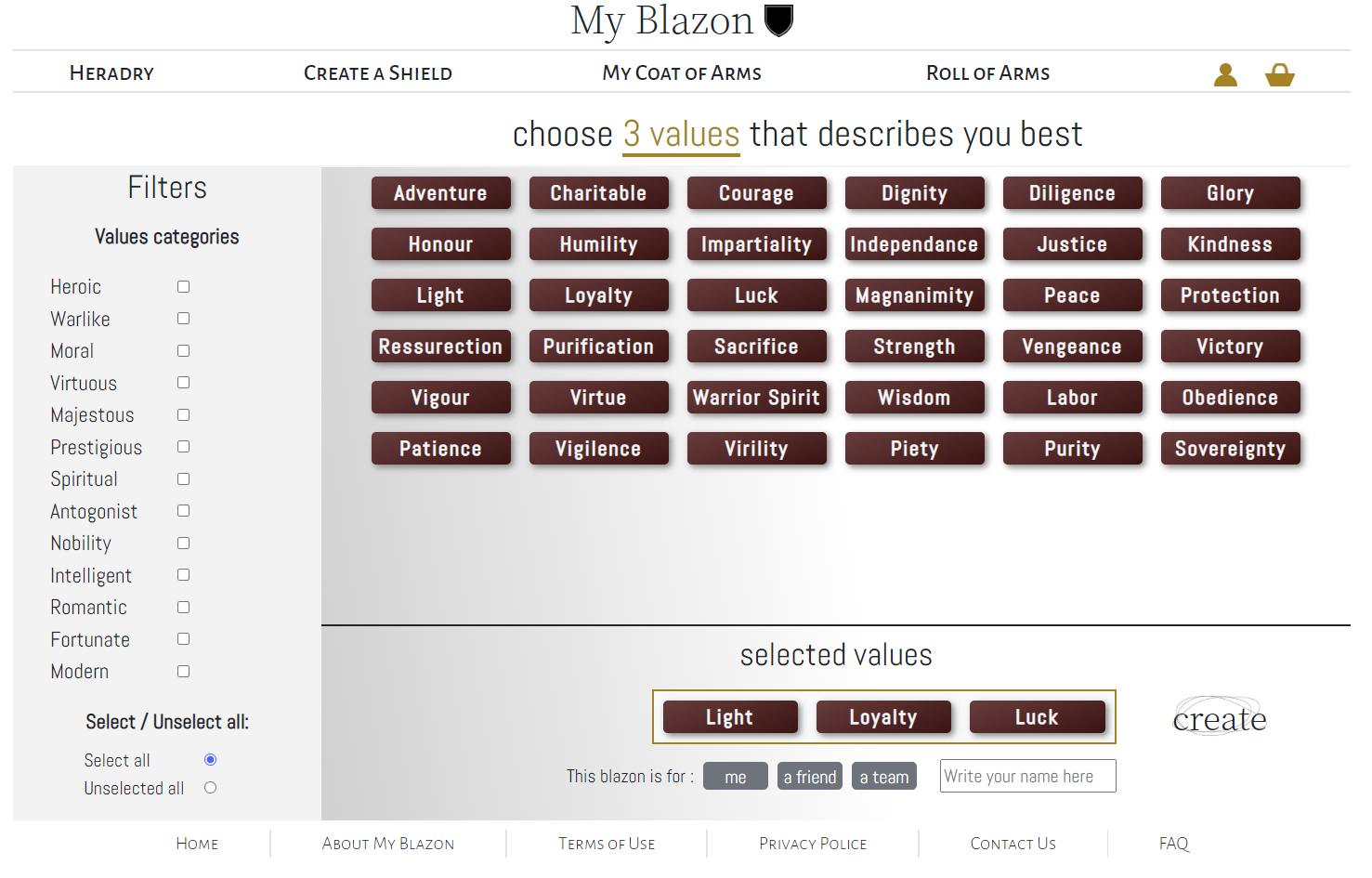
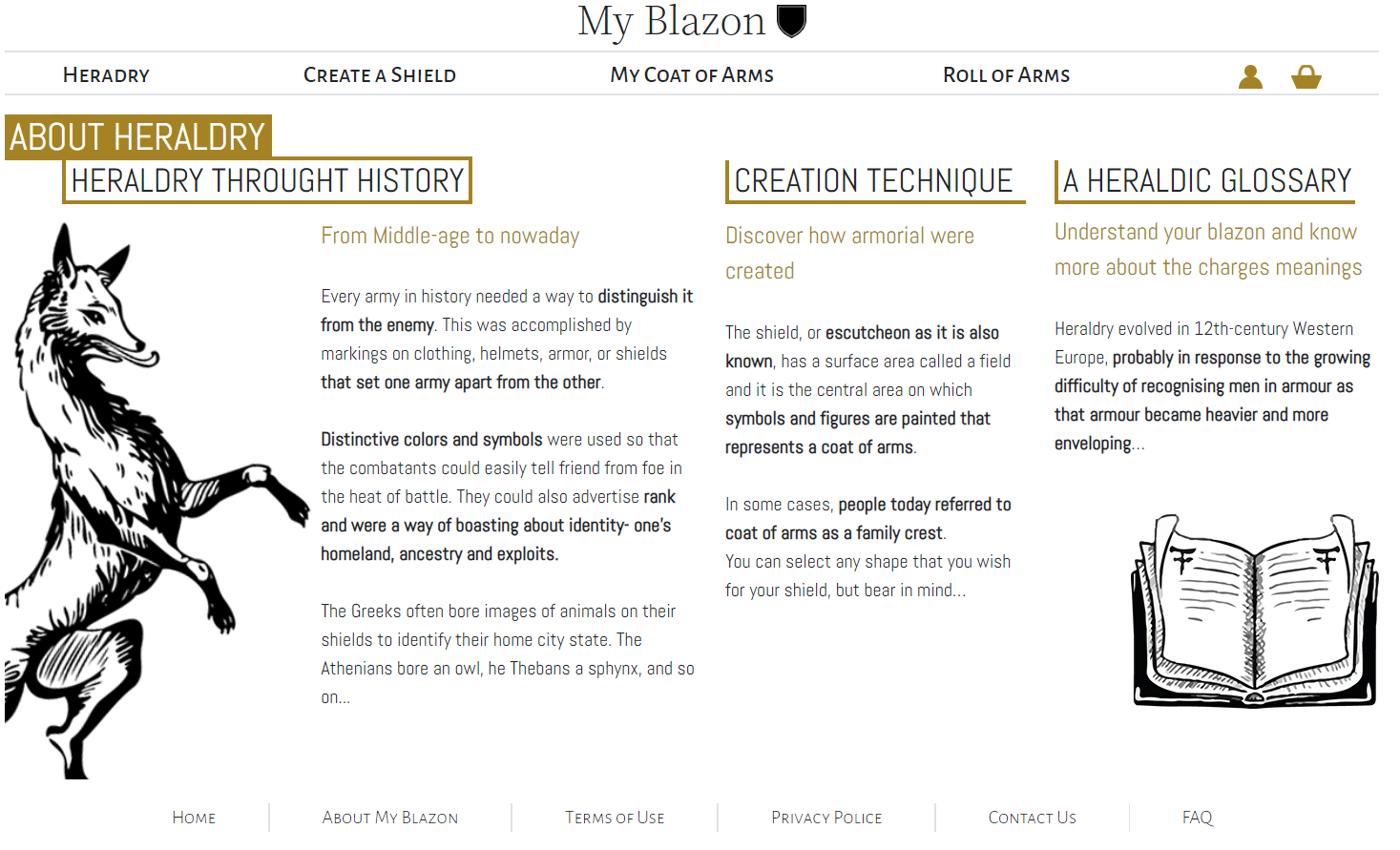
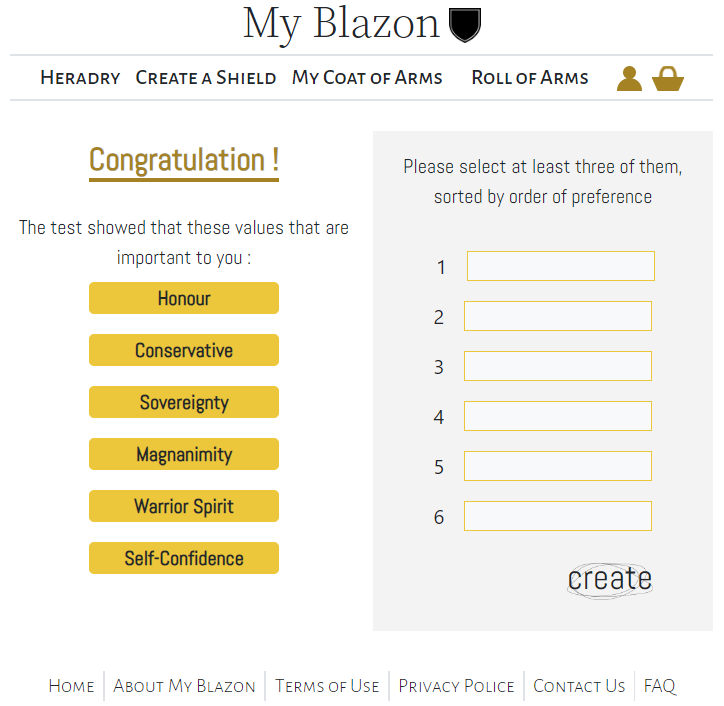
Prototype de la refonte graphique du site myblazon.com.
Responsive, bootstraps.
Quelques images de designs sur lesquelles j'ai travaillé :






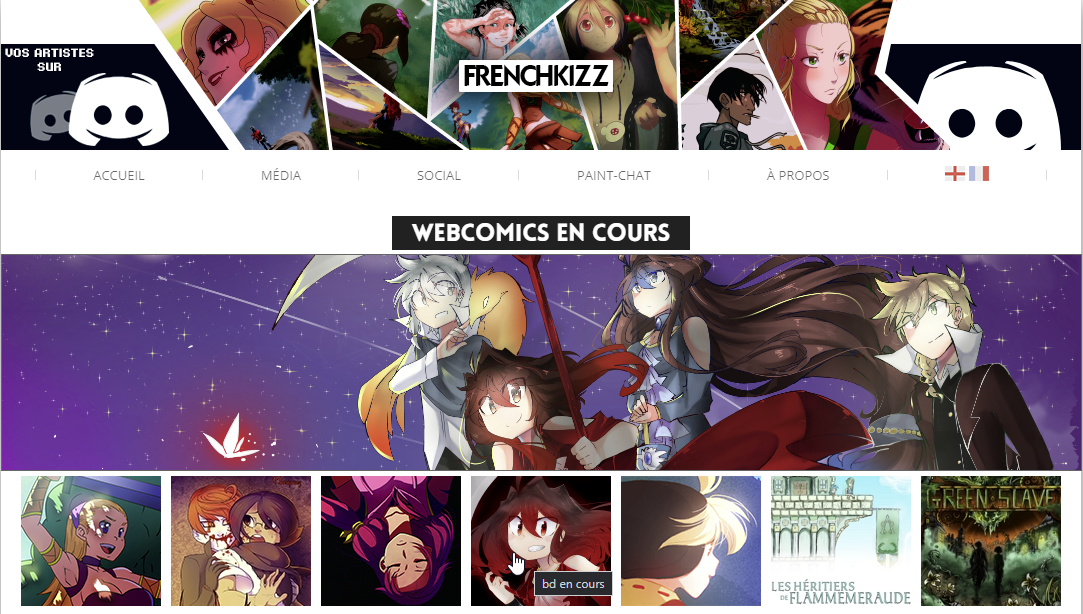
Première version de la plateforme de lecture de manga amateur frenchKizz.net, 2018.
Responsive, wordpress.


Jeu d'avion aux graphismes old-school, où l'on doit éviter la collision avec des oiseaux et le sol.
Dispose d'une API REST (java) permettant de maintenir un tableau des Highscore sur une base de données MySQL.
Sécurisée de l'injection de code (caractére spéciaux interdit) et des pseudos problématique (liste de mot interdit).
➤ Interface graphique exclusivement gérer en HTML/CSS, moteur de jeu Javascript vanilla.
➤ Décors de fond de jeu généré procéduralement
➤ 100% jouable sur tout support, avec des contrôles et une interface adaptés.
en savoir ⊕
Vidéo illustrant le déroulement d'une partie et de l'interaction avec le back-end :
Jouer (sans back-end) : Plane Game- Voir la page : Train's travel
Train's travel

Infinite scroller avec plusieurs parallax d'une locomotive traversant la campagne. 100% HTML/CSS. Disponible et adapté sur tout support.
- Voir la page : Space travel
Space travel
Avec ses nombreuses générations aléatoires JS le cosmos sera différents à refresh de la page. Animation CSS, SVG. Disponible et adapté sur tout support.
Walking Game

Villages de campagne en 3D isométrique, généré procéduralement. Graphismes produits dans une balise canvas, à l'aide d'isomerJS . Le monde créer est sauvegardé de manière persistante.
Tester le prototype : Walking game 2 anga
anga  ans
ans  rontière : la bibliothèque
rontière : la bibliothèqueOutil de recherche complet et efficace (barre de recherche javascript, menu pratique et visuel avec de nombreuses options de selections) de manuels de dessin. Utilise le lecteur PDF natif du navigateur directement dans l'interface pour une expérience fluide et rapide.



 instagram
instagram